国际化
项目使用的是 vue-i18n 库来实现多语言功能,目前项目内置 en、 zh-CN 两种语言,国际化配置目录在 src/locales 下
添加新的语言
在
src/locales/modules目录下创建一个zh-HK.json文件json{ "home": "首頁" }在
src/enum/locales添加枚举tsexport enum LocalesEnum { EN = 'en', ZHCN = 'zh-CN', ZHHK = 'zh-HK', }
完成以上步骤即可注册新语言
如何使用
使用方式和 vue-i18n 一样没有任何区别
vue
<div id="string-syntax">
<p>{{ $t('route.home') }}</p>
</div>切换国际化
切换国家化方法参考 src/components/Application/AppLocale.vue 通过修改 AppConfig 的 locale 实现
具体代码
ts
import { LocalesEnum } from '@/enum/locales';
import { useRootSetting } from '@/hooks/setting/useRootSetting';
const { setAppConfigMode } = useRootSetting();
const tolochos = () => {
setAppConfigMode({ locale: LocalesEnum.ZHHK });
};设置默认国际化
设置默认国际化在 项目配置 文件中修改 locale 值为你想要的默认语言代码即可
举例:public/serverConfig.json
json
{
"title": "XsAdmin",
"collapseMenu": false,
"sidebarMode": "vertical",
"themeMode": "dark",
"locale": "zh-HK",
"primaryColor": "#409eff",
"greyMode": false,
"colorWeaknessMode":false,
"hideNavbart": false,
"hideTabs": false,
"labelPersistent": true,
"sidebarFold": "top",
"permissionMode": "REAREND",
"StorageConfig":{
"expire": 0,
"isEncrypt": false
}
}注意
项目默认存放的项目配置路径是 public/serverConfig.json,如果你的项目配置文件存在后端服务器,那么你应该去修改后端服务器的配置文件
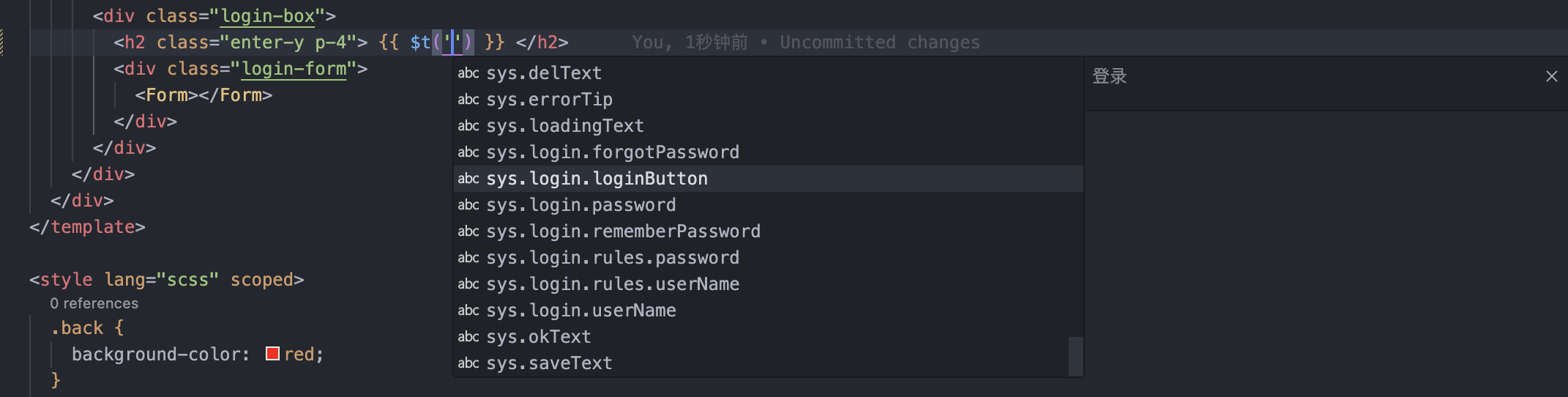
配合 i18n-ally 插件
项目默认提供了 i18n-ally 的配置,只要在你的 vscode 安装了 i18n-ally 插件即可

路由配置
在路由配置中你需要使用 src/hooks/web/useI18n 提供的 t 函数编写国际化字符串才能实时预览
举例:
ts
import { t } from '@/hooks/web/useI18n';
const about: AppRouteRecordRaw[] = [
{
path: '/about',
redirect: '/about/index',
name: 'RtAdminInfo',
alwaysShow: false,
meta: {
title: t('route.pathName.about'),
icon: 'about',
},
},
];